Lotos HTML5 Template
Lotos - Personal HTML Blog Template / template documentation version 1.0
Table of Content
- Item Name : Lotos
- Item Version : Version 1.0
- Created : 08/05/2017
- Last Update : 21/05/2017
- Author by : Excellent Dynamics
- Support via Email : support@excellentdynamics.biz
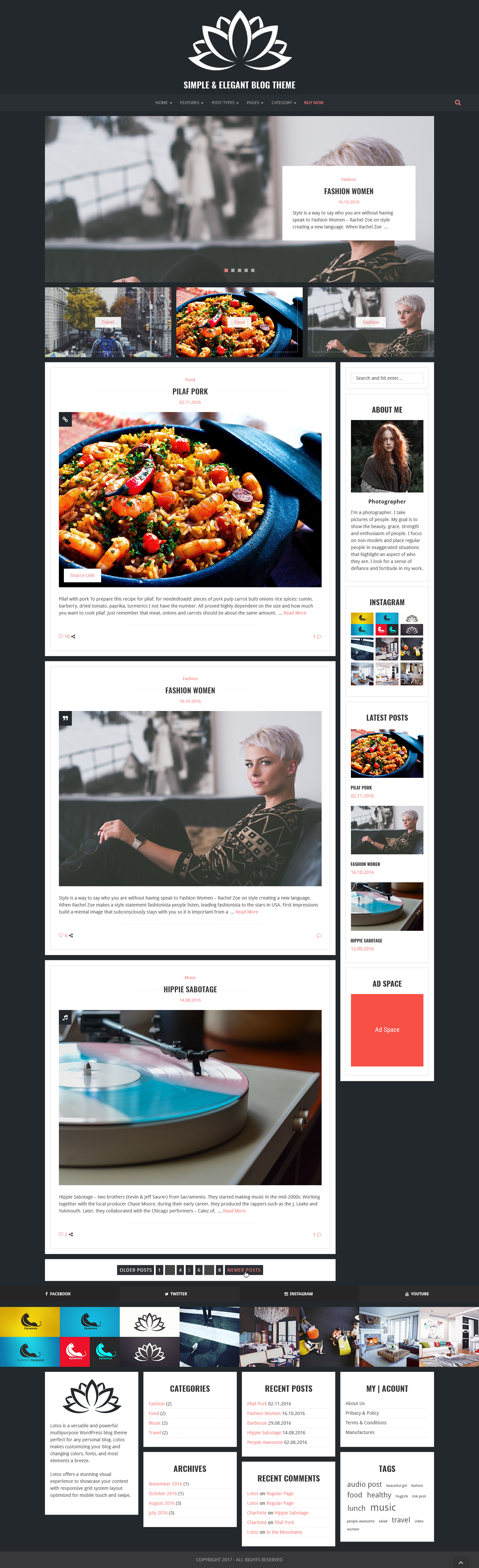
Lotos is a versatile and powerful multipurpose HTML blog theme perfect for any personal blog. Lotos makes customizing your blog and changing colors, fonts, and most elements a breeze. Lotos offers a stunning visual experience to showcase your content with responsive grid system layout optimized for mobile touch and swipe.
Perfect for fashion blogs, lifestyle blogs, travel blogs, food blogs, craft, tech, creative, photography., etc.
Thank you for your purchase! If you have any questions that you feel should have been in this document, please log in using the account used to purchase the file and email via my user page contact form here. Thanks so much!

Structure#back to top
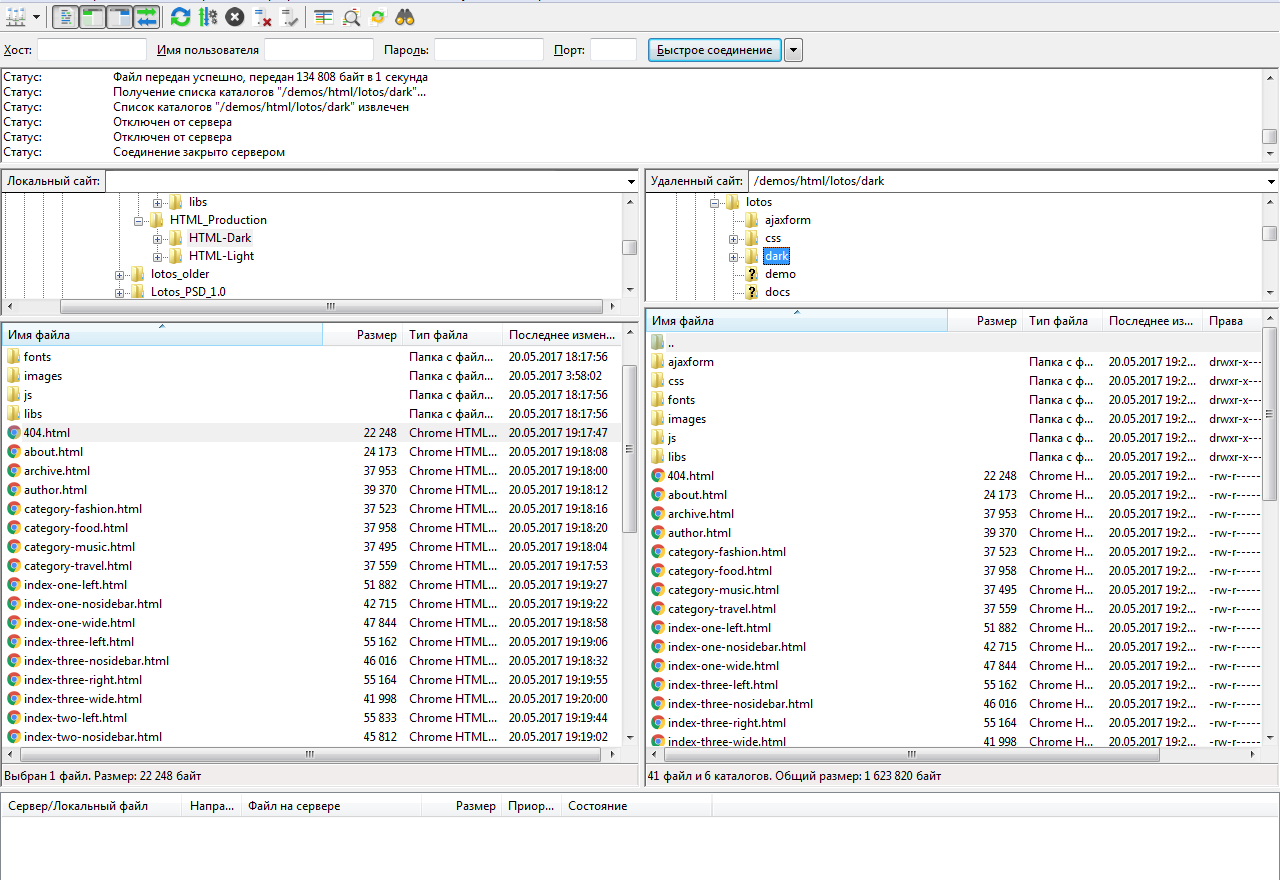
Upload via FTP Server#back to top
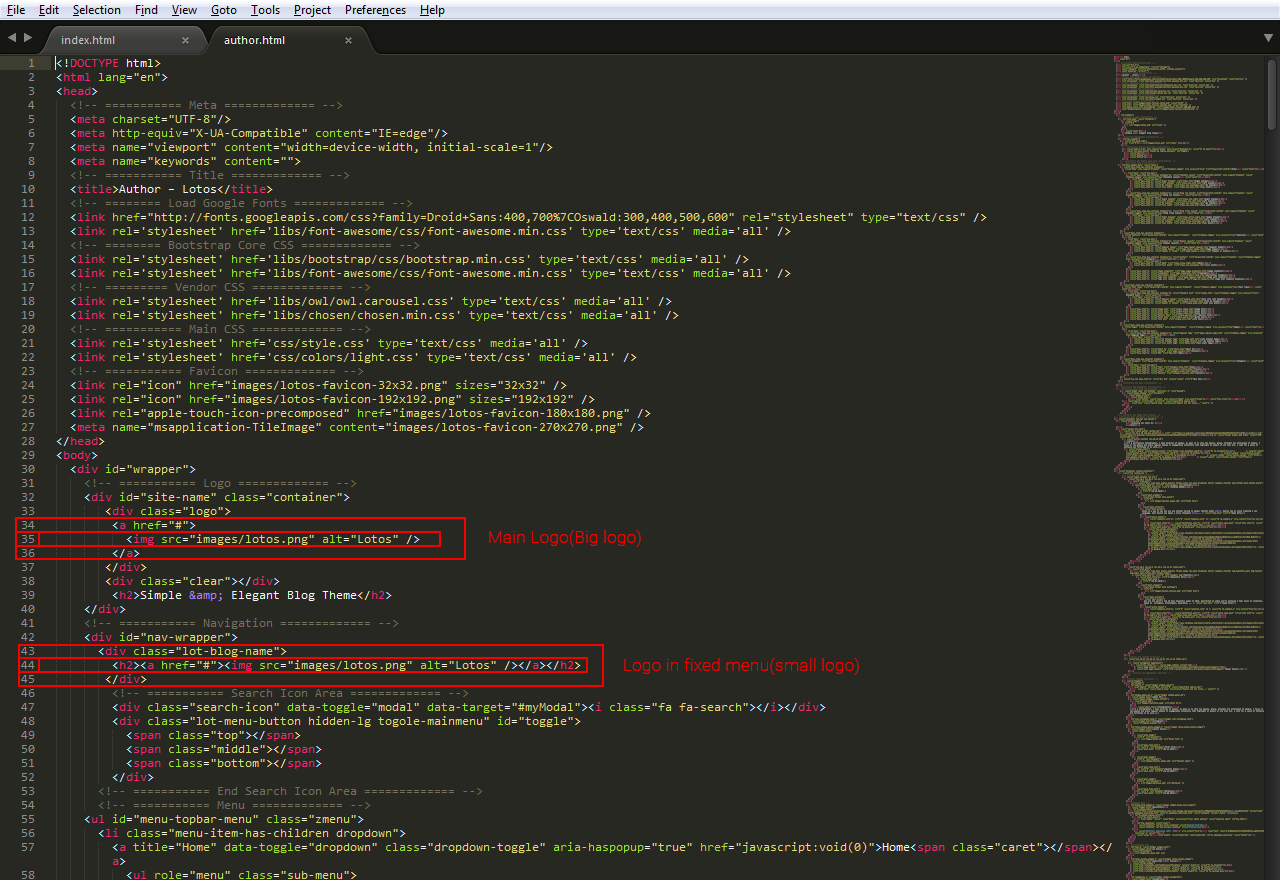
Change Logo#back to top
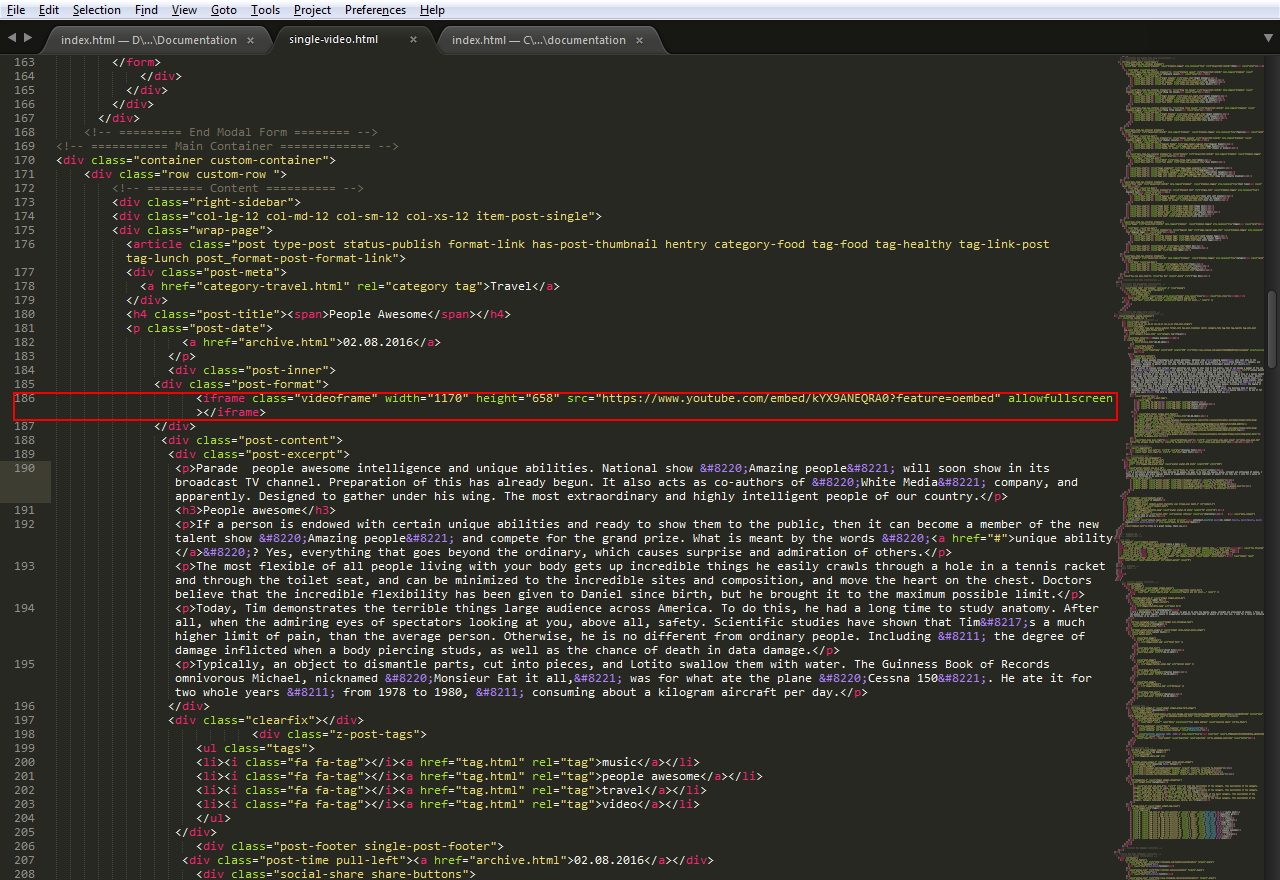
Change Youtube Video#back to top
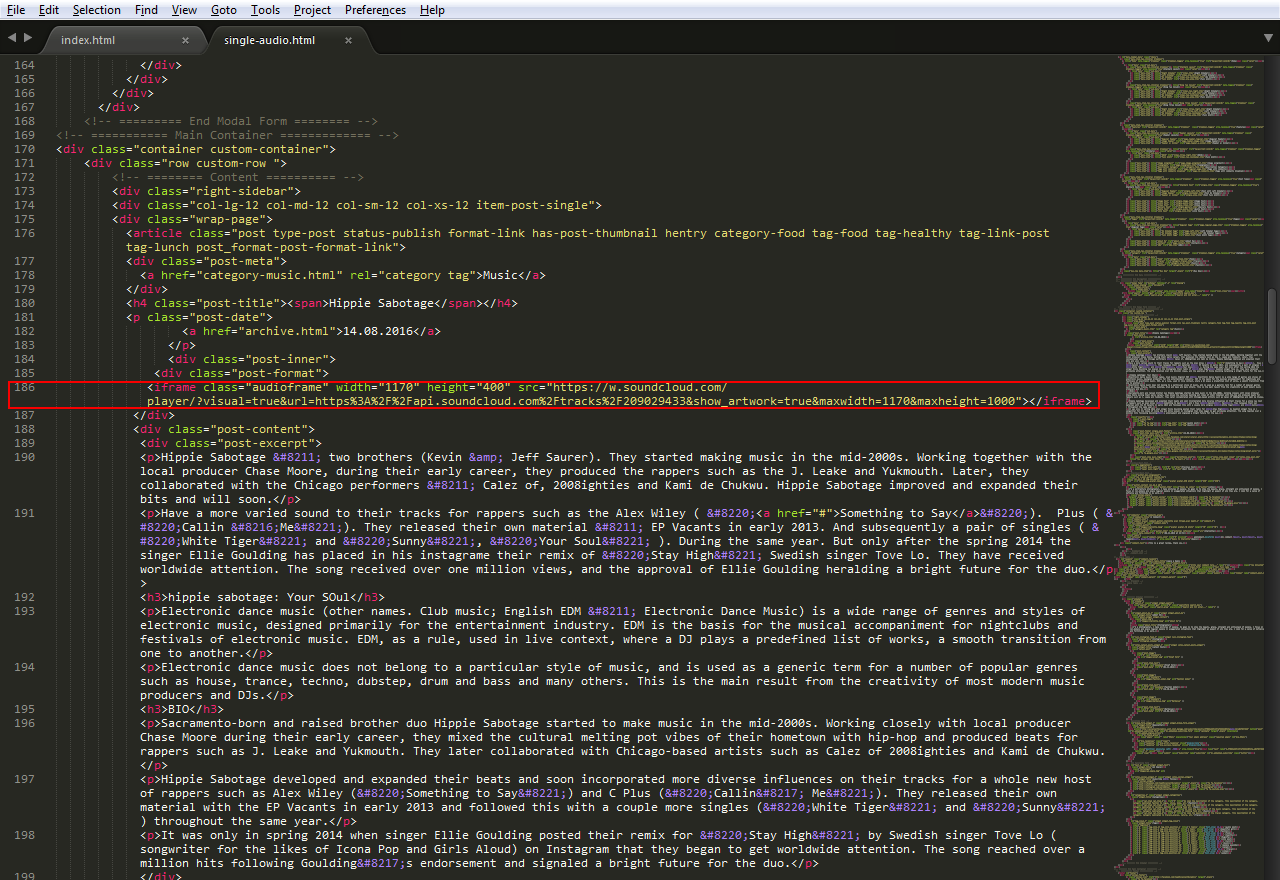
Change Audio#back to top
Change Icons#back to top
How Change Icons
We have used 675 set of Fontawesome. Fontawesome icons usages:
Get a full list of fontawesome icons
Change MailChimp Subscription#back to top
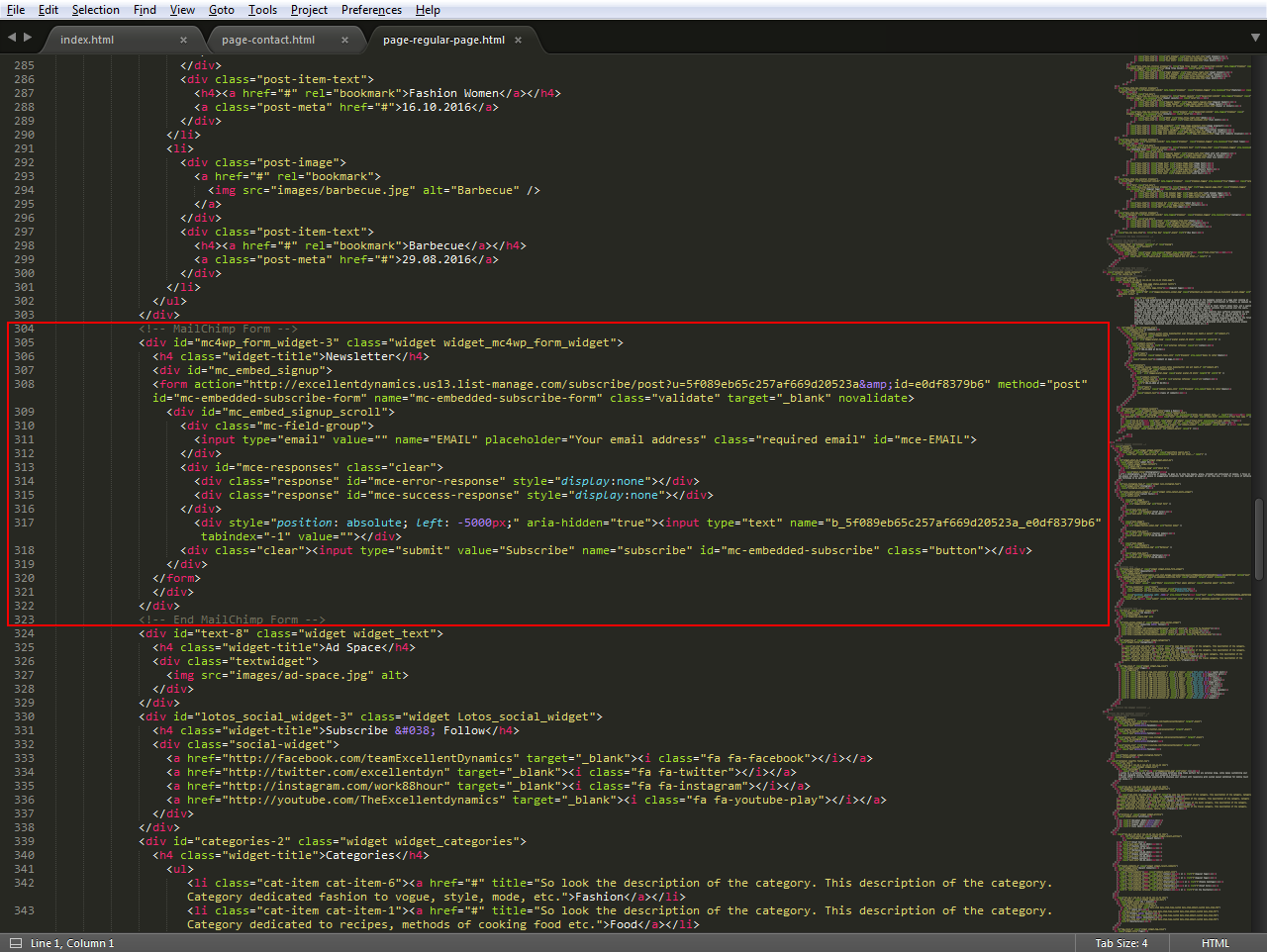
How Change MailChimp Subscription
Create your own MailChimp list at MailChimp and replace your MailChimp list's link on form action attribute. And include script in footer.
Get a Installation Service Ask a QuestionContact Form Configure#back to top
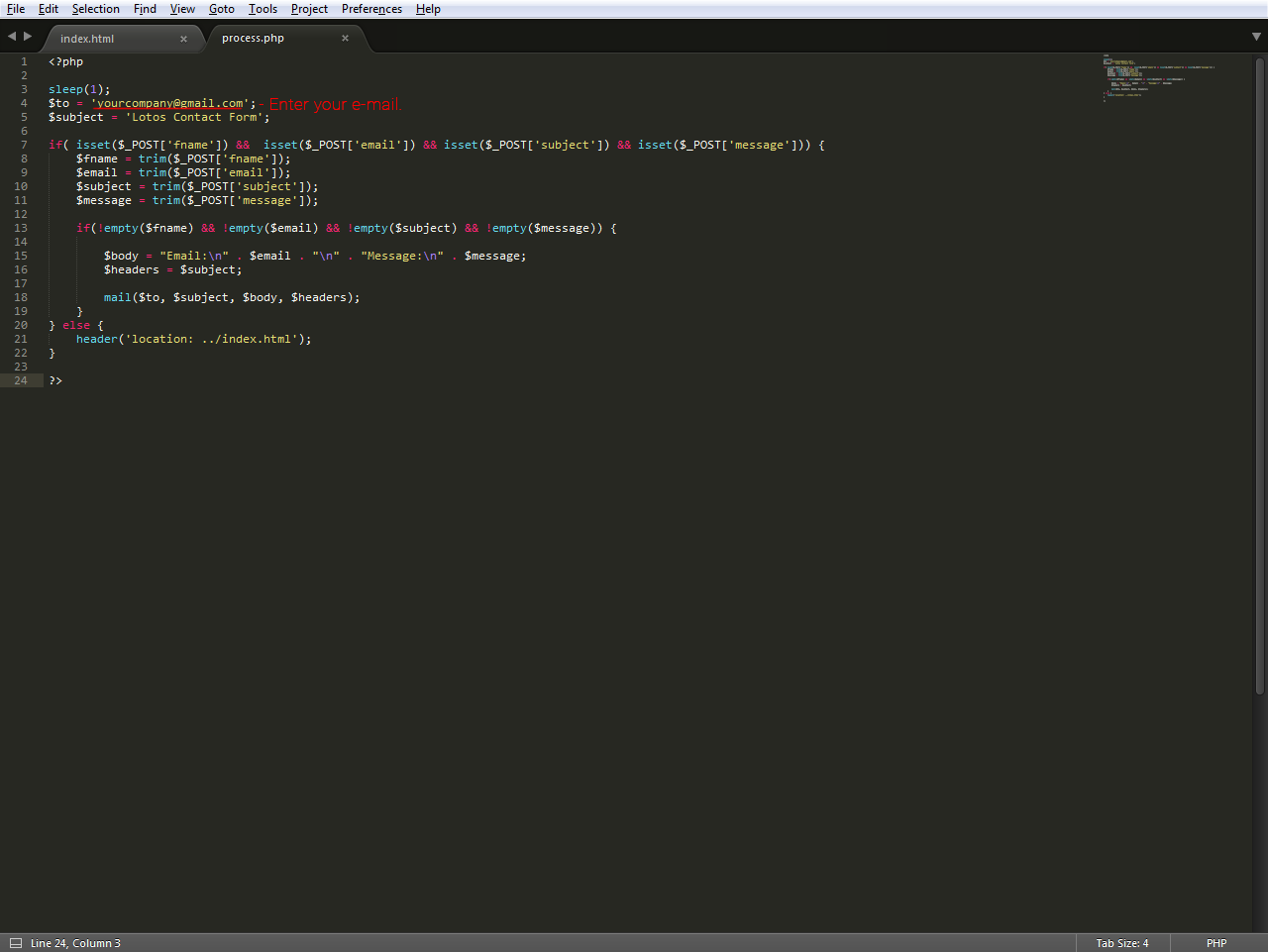
How Configure Contact Form
Edit file in folder /ajaxform/process.php - replace yourcompany@gmail.com on your email.
sleep(1); $to = 'yourcompany@gmail.com'; $subject = 'Lotos Contact Form';Get a Installation Service Ask a Question
Instagram Configure#back to top
Instagram in Footer - #back to top
In the footer and in the side column, images from the instagram are displayed, with a plug-in js/jqinstapics.js
Include Plugin - #back to top
Script is included in the footer.
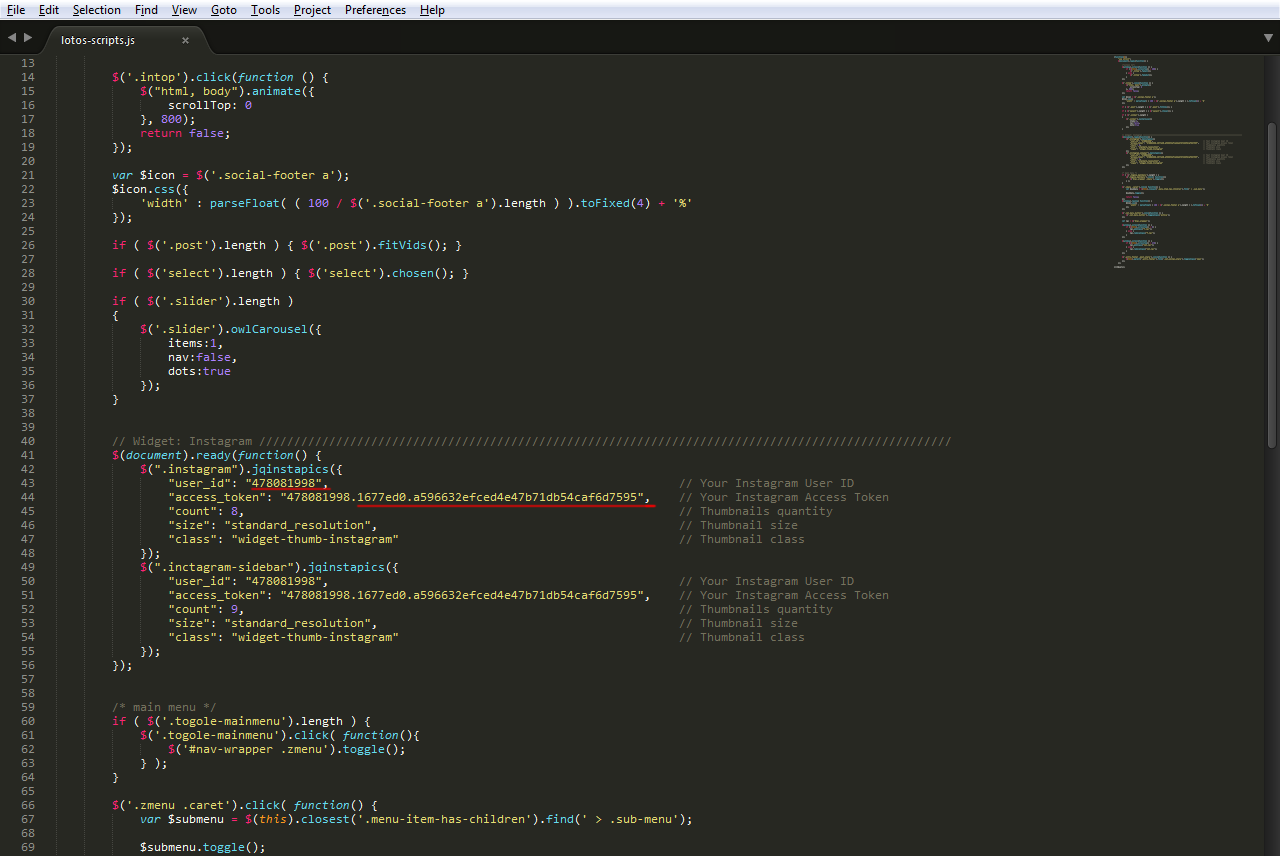
Instagram Configure - #back to top
Open file /js/lotos-scripts.js. And enter Your Instagram User ID and Access Token.If you do not know, you can get them. User ID - on site: https://smashballoon.com/instagram-feed/find-instagram-user-id/ : Enter instagram username - get User ID(number).. Access Token get on site: http://instagram.pixelunion.net/ - Click Button "Generate Access Token".
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please ask question support@excellentdynamics.biz
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
Files & Sources #back to top
These are the primary CSS files used for general front-end styling. Use these to customize your theme even further. All included stylesheet under Lotos/light/css/
- 1. style.css - Primary stylesheet
- 2. responsive.css - media query stylesheet
- 3. colors/dark.css - dark scheme stylesheet
- 4. colors/light.css - light scheme stylesheet
Libraries are located in a folder /libs/
- 1. bootstrap/css/bootstrap.css - Bootstrap stylesheet
- 2. owl/owl.carousel.css - OWL Carousel
- 3. font-awesome/css/font-awesome.css - FontAwesome Font Icons stylesheet
These are the various attribution inks to the Javascript files included or modified to work with in this theme. All included JavaScript codes under Lotos/light/js/
- 1. jqinstapics.js - Instagram Plugin
- 2. jquery.js - Base JavaScript
- 3. lotos-scripts.js - custom scripts, initialize instagram, scroll to top, etc.
Libraries are located in a folder /libs/
- 1. bootstrap/js/bootstrap.js - Bootstrap JavaScript
- 6. owl/owl.carousel.min.js - Carousel Plugin JavaScript
Version History (Changelog) #back to top
You can find the version history (changelog.txt) file on Lotos_HTML.zip folder or you can check changelog on theme sale page.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist.
Changelog
----------------------------------------------------------------------------------------- Version 1.0 - May 21th, 2017 ----------------------------------------------------------------------------------------- - Initial release